How to Add Or Remove Row Dynamically in HTML Order List Using JavaScript JQuery With Row Count (index) Value | Create dynamically add/remove rows in html List using JavaScript

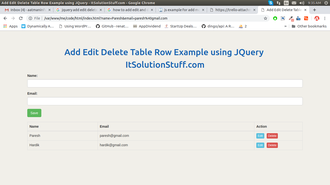
php - JQuery Adding new Row in Table based on Selection, but Latest selection override the whole table everytime - Stack Overflow










![In depth jQuery each() loop function usage with example [ 5 ways] - Codepedia In depth jQuery each() loop function usage with example [ 5 ways] - Codepedia](https://codepedia.info/mediaUpload/article/jquery-each-loop-table-row-tr_637429749947388705.gif)